Table of Contents
Schema markup (schema.org) is a structured data vocabulary that allows search engines to better understand the information on your website and provide more relevant results. These markups allow search engines to understand the meaning and relationships of entities on your website. As a result, schema markup has become a popular SEO topic.
Rich Snippets have been shown to increase organic search click-through rates. The screenshots below show how these rich snippets will appear.

Types of Schema Markups
The schema.org vocabulary includes formats for structuring data around all kinds of people, places, and things on the web. The full list of items that schema markups can define can be found on schema’s website here.
Schema markups are commonly used to indicate:
After you’ve added these markups to your site, a search engine will be able to figure out what your site is about. Rich Snippets enable the search engine to display this information.
Here’s an example of a page that uses the schema markup for Events: we can see the dates and locations of various events that have been marked up appropriately.
And here is an example of a review rich snippet as a result of schema:

Creative Works
Creative Works, a library of markups for creative content such as movies, books, video games, and music, is a popular branch of the schema vocabulary.
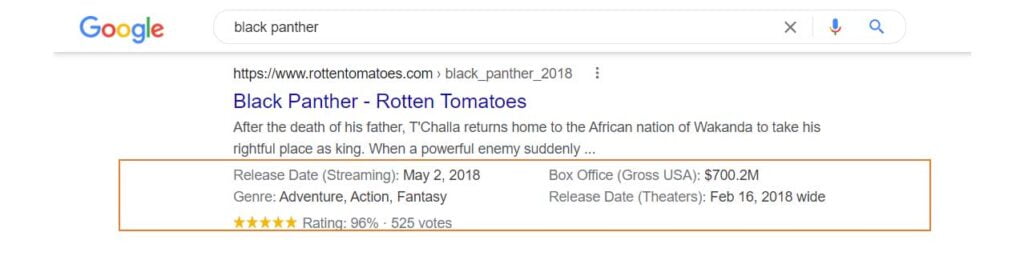
Here’s an example of what the “Movie” markup can achieve. It’s worth noting that it includes movie-specific information such as the rating, genre, and release date.

These markups can be implemented using different languages of code — including RDFa, Microdata, and JSON-LD.
What are RDFa, Microdata, and JSON-LD?
These are all code languages that can be added to HTML in order to embed metadata (such as schema) in a web document.
The Resource Descriptive Framework in Attributes (RDFA) is an acronym for Resource Descriptive Framework in Attributes. It’s a type of code that can be used in HTML, XHTML, and XML documents.
Resource Descriptive Framework in Attributes – RDFa
RDFa’s attributes include:
- about – to specify the resource the metadata is about
- rel and rev – to specify a relationship and reverse relationship with another resource
- src, href, and resource – to specify a partner resource
- content – to override the content of the element when using the property attribut
- datatype – to specify the datatype of text specified for use with the property attribute
- typeof – to specify the RDF type of the subject or the partner resource
Microdata
Microdata implementation is similar to RDFa, and its attributes include the following:
- itemscope – to create the item and indicate that the rest of the element contains information about it
- itemtype – to describe the item and properties with a valid URL of a vocabulary (for example, “ https://schema.org”)
- itemprop – to indicate that the containing tag has the value of a specified item property (ex, itemprop=”name”)
- itemid – to indicate a unique identifier of the item
- itemref – to reference properties of an element that are not contained in the itemscope. This provides a list of element ids with more properties elsewhere in the document
Javascript Object Notation for Linked Objects – JSON-LD
The Javascript Object Notation for Linked Objects (JSON-LD) stands for Javascript Object Notation for Linked Objects. This type of annotation can be pasted directly into a web document’s <head> or <body> tag to implement schema. The vocabulary is specified using the “@context” and “@type” attributes in the notation (schema.org). JSON-LD is considered the easiest way to implement schema for beginners because it can be placed directly in the <head> tag.
Here is a Google description and note that it recommends using JSON-LD “wherever possible.”

Example:
A basic example of how the ” Book” markup type would appear on a webpage using microdata is as follows:
Without the use of markup:
<div>
<h3>Harry Potter and the Chamber of Secrets</h3>
<table summary="Bibliographic Details">
<tr>
<th>Main Author: </th>
<td>Rowling, JK</td>
</tr>
</table>
</div>
<table summary="Holdings details">
With Microdata markup:
<div itemscope itemtype="http://schema.org/Book">
<h3 itemprop="name">Harry Potter and the Chamber of Secrets</h3>
<table summary="Bibliographic Details">
<tr>
<th>Main Author: </th>
<td itemprop="author">Rowling, JK</td>
</tr>
</table>
</div>
<table summary="Holdings details">
And here is the same example in JSON-LD:
<script type="application/ld+json">
{"@context":"http://schema.org/",
"@type": "Book",
"name": "Harry Potter and the Chamber of Secrets",
"author": "Rowling, JK",
"offers":{"itemOffered": "#record"}}
</script>
How to Create an HTML Schema from Scratch
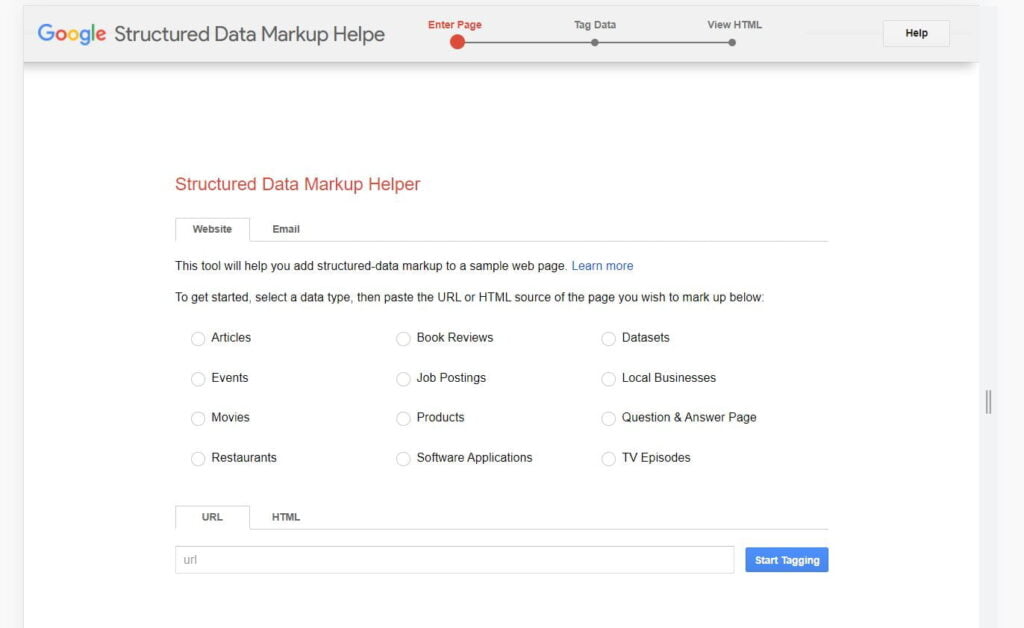
There are a few tools, such as Google’s Structured Data Markup Helper (linked below), that make it simple to generate and integrate JSON-LD or Microdata schema into your existing pages. The following is how it works:

Simply select the elements on your page that you want to mark up, label them appropriately, and then hit Create HTML to generate the code (choose JSON-LD or Microdata) for you to place on your site.
The auto-generated JSON-LD script can be copied and pasted into the code of this article to mark up the important elements.
Schema Generators
So, if you are ready to get started adding schema to your site, here are some of the best free schema generator tools online that you can try out.
- Hall Analysis schema markup generator allows you to enter information about a local business, person, product, event, organization, or website to create a chunk of JSON-LD code to paste into your website’s HTML. This generator is simple and easy to use, perfect for website owners of all kinds.
- Google Structured Data Markup Helper – an interactive tool that lets you click around your webpage or email and select and label each item on your page that you want to mark up.
- Microdata Generator.com – another great simple tool especially helpful for local businesses.
- Merkle Schema Markup Generator – able to export in JSON-LD or microdata formats
Schema Testing Tools
If you want to check that you’re doing it right, there are also a bunch of helpful schema testing tools to comb your site and alert you of any misuse of the markup language.
Schema Markup Validator
After you’ve added schema to your HTML, you can test the markups with Google’s Structured Data Testing Tool. Just drag and drop your webpage or line of code to test for any errors or warnings.
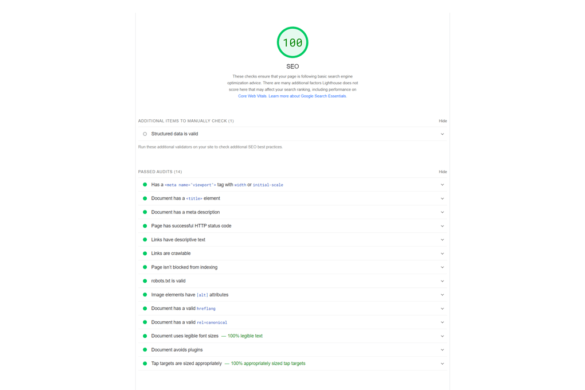
SEMrush Site Audit Tool
The SEMrush Site Audit tool checks for markups and will tell you what percentage of your website uses Schema (microdata only), Open Graph, Twitter Cards, and Microformats.
More Tools
Content Markup Guide
To get rich snippets, Google has a content markup guide for implementing Creative Work schema. “Any content produced for reading, viewing, or listening” is covered by these markups. Creative Work schema can be used to mark up things like videos, recipes, and music.
Why is Schema.org is so important for structured data and semantic search?
The goal of data structuring is to improve communication with search engines like Google. When Google has a better understanding of entities, it can provide better results to searchers. After gathering information from structured data, items like rich cards, rich snippets, and the knowledge graph appear on SERPs.
How Does Schema Help Google?
This is a question that SEO experts are inevitably asked, and the short answer is “well, not exactly, but…” in this case. In late 2019, the Search Engine Journal stated that there is no evidence that microdata has a direct impact on organic search rankings.
That isn’t to say that microdata has no effect on visibility. Rich snippets give your website more prominence on the results page and have been shown to increase click-through rates.
While you may not see a direct increase in your page’s organic ranking as a result of adding schema, you may see an increase in search traffic, which is ultimately what you want.
Benefits of Structured Data
According to Google, properly structured data can improve your visibility in search results. Google, for example, can display the recipes with the most five-star ratings at the top of their results using structured reviews.
Not only will adding structured data improve your visual appearance in the results but it will also “future-proof” your content as more search-related technology is released.
Voice-activated devices like Google Assistant, for example, rely heavily on structured data to identify and retrieve information relevant to spoken queries, according to the Search Engine Roundtable.
We discovered that the majority of answers served via voice search were marked up with some form of schema in a voice search study we conducted in 2019.
What is Semantic Search?
The branch of linguistics and logic concerned with meaning is known as “semantics.”
“Semantic search,” also known as “semantic SEO,” is a term that refers to optimizing a page for search by covering the entire topic rather than just a single keyword.
More in-depth content with a big-picture focus and meaning behind it helps people understand a concept better, and Google prefers that style to shorter blog posts focusing on a single keyword.
Why is structured data / schema important for semantic search?
Adding structured data to your long-form content provides additional context for the search engine, allowing it to understand the relationships between the concepts on a page in the same way that people do when learning new concepts.
The more semantically Google can operate, the more logically it can communicate with searchers.
Search engines will prefer serving content that provides them with a higher level of understanding as tech companies continue to make the web experience more streamlined for users – faster load times, more instant answers, more relevant suggestions.
It’s fantastic if you can create longer, more in-depth content on a single page that introduces multiple concepts and levels of concepts. People will be able to read and reread the page until they fully comprehend the concept, and Google will be able to comprehend the topic from multiple perspectives.
Google is not just about simply discovering information any more — it’s about ordering the web into a coherent flow of information; how topics, themes, ideas, text, video, audio — all of it — is connected and relate to each other.
Damian Thompson, What the Heck is Semantic SEO & Should You Care at All?
As the Internet continues to grow, the need for a more coherent flow of this information will naturally grow as well.
Semantic Web, EAT and YMYL
Is your website about money (selling products online and processing transactions) or life (medical information, advice, knowledge, etc.) for a searcher? If that’s the case, following the EAT and YMYL guidelines when incorporating schema markups into your content will be critical to your website’s search engine optimization efforts.
EAT stands for expertise, authority, and trustworthiness, three qualities that Google has stated are more important than ever for their preference, and this is especially true in the case of video.
In the above-mentioned guidelines document, Google states that insufficient EAT is a major indicator of a low-quality webpage. It is now up to SEOs and website owners to keep up with this shift by implementing properly structured data on their sites.
Google specifically advises using structured data markups on two types of content:
In the above-mentioned guidelines document, Google states that insufficient EAT is a major indicator of a low-quality webpage. It is now up to SEOs and website owners to keep up with this shift by implementing properly structured data on their sites.
Google specifically advises using structured data markups on two types of content:
- Content items, such as articles, recipes, or movies.
- Lists of items, such as recipes and events.






Add your first comment to this post