Table of Contents
Microsoft’s Visual Studio Code is one of the most popular open-source code editors available. VSCode attempts to provide all of the tools you need while obviating the necessity for complete IDE operations. Many programmers choose VS Code because of the numerous extensions it provides for increased functionality, productivity, debugging, and speed.
We’ll go over the top 10 VS Code extensions that every web developer should utilize in 2024 in this fast guide. We’ll go through what they do and how they can help you code more efficiently. Let’s get started!
The following are the most popular Visual Studio Code extensions:
Visual Studio Code Extensions to Boost Your Productivity in 2024
SteveAyo’s hands-on, online business path includes a carefully picked collection of services to assist you in establishing your online business presence. Services for you
Top 10 VS Code extensions
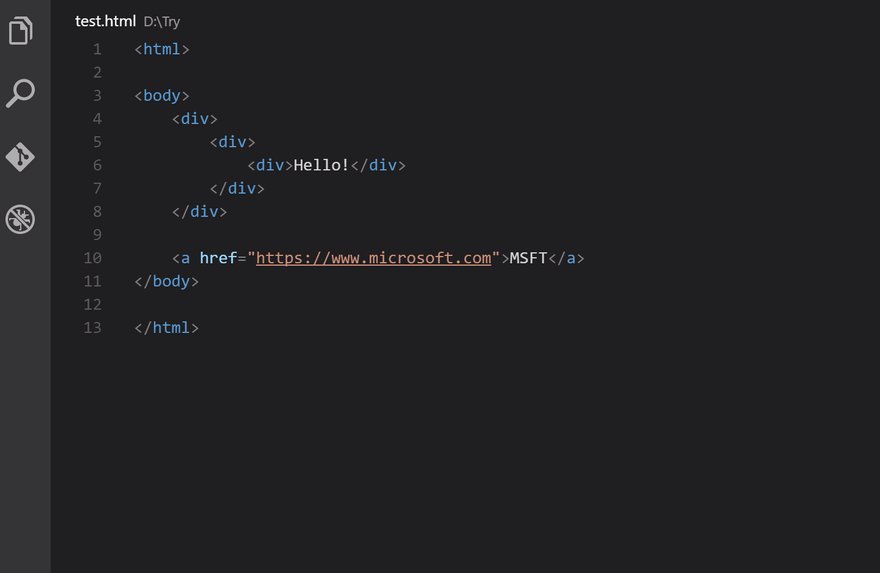
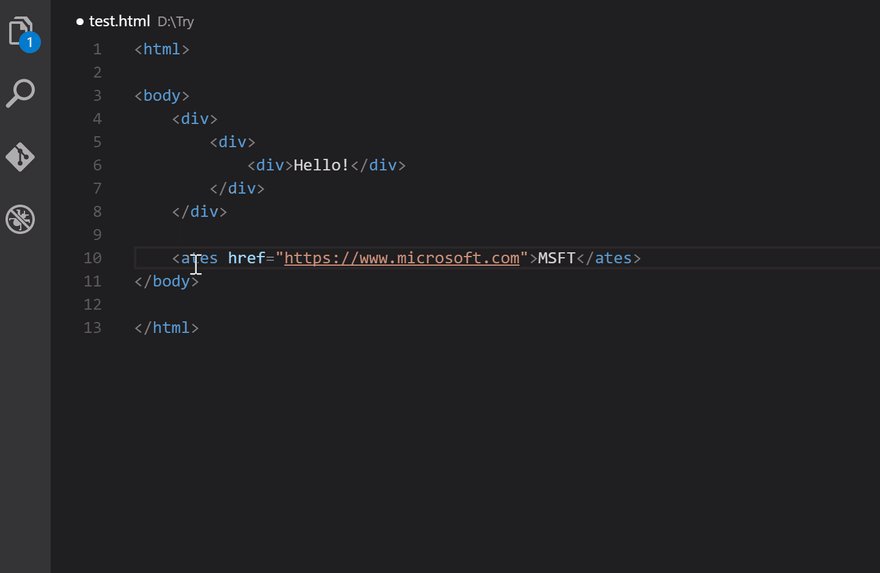
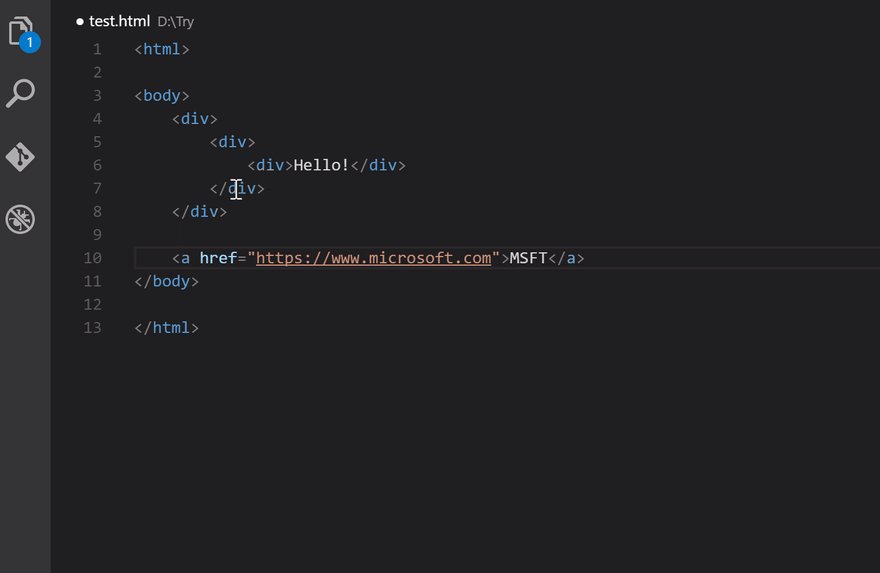
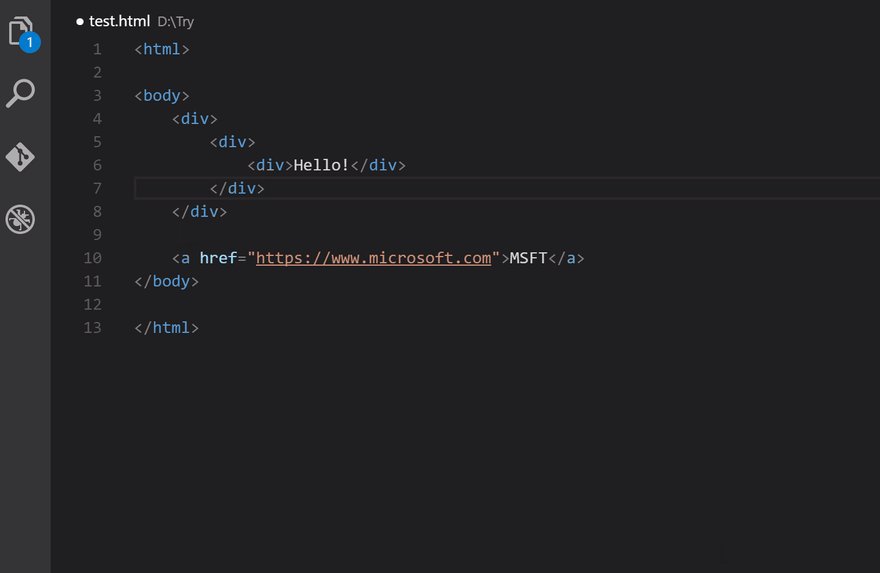
1. Auto Rename Tag

For web developers, this is a must-have extension. As the name implies, if the first tag is changed, the second tag is immediately renamed, and vice versa. Manual updating can be difficult and time-consuming in larger projects with nested tags and elements. And the best part is that it’s JSX-compatible, so you can use it with React as well!
2. Better Comments

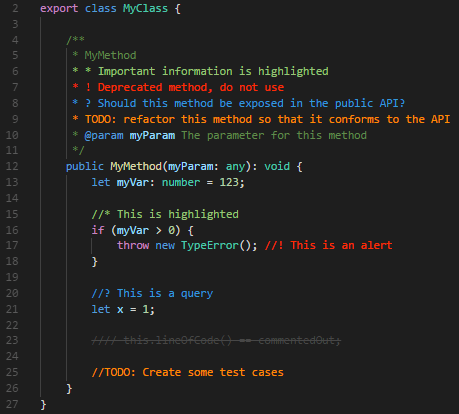
Better comments enable you to write more readable and human-friendly remarks. Comments aid in the comprehension of both your own and other people’s code. This plugin helps in the visual organization of your comments, making them much more digestible. Highlighted text, errors and warnings, questions, strikethrough, and TODO are all options for categorizing your annotations. You won’t miss any important comments because these formatted annotations are visually segregated.
3. Snippets

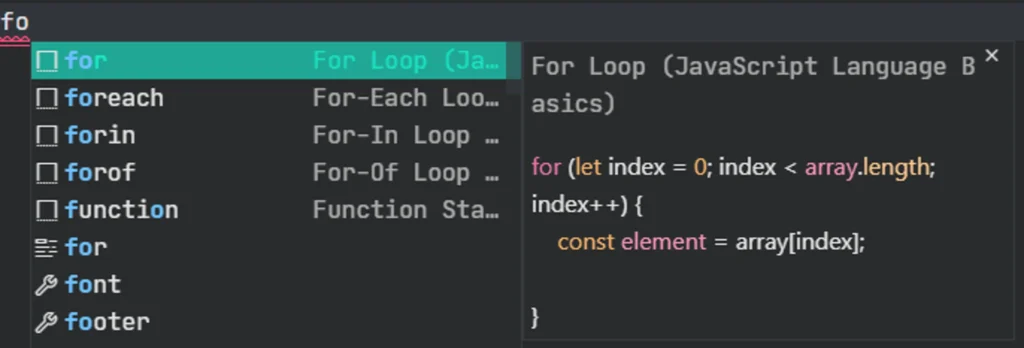
Snippets are an excellent add-on for productivity. Snippet is a collection of various extensions for the most commonly used programming languages. The React Snippet is a popular extension, for example, that allows you to use and create shorthands for things you do over and over again.
4. Color Highlight

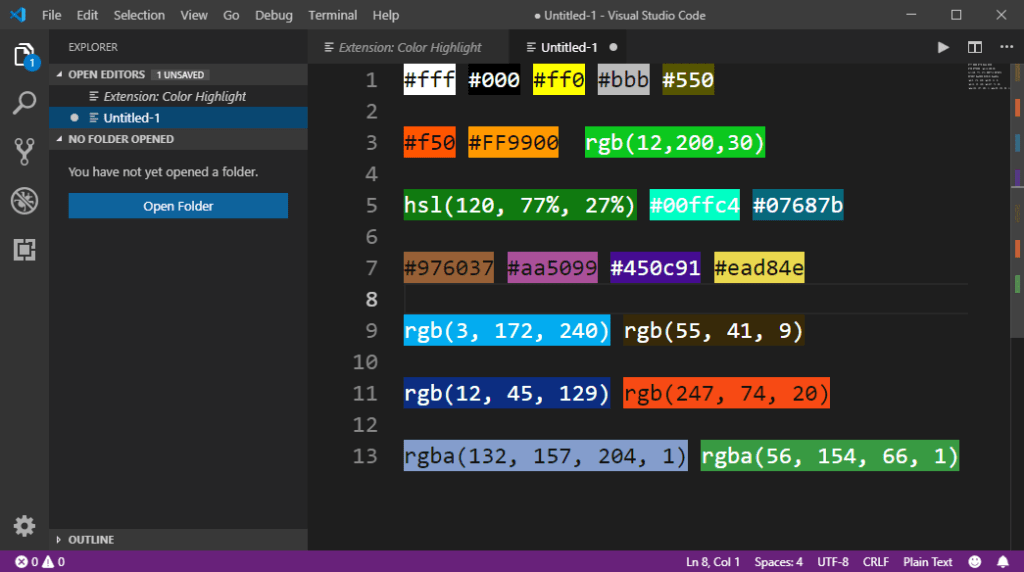
This extension styles the CSS/web colors in your document, regardless of the syntax (CSS, Java, HTML, Python, etc). If it detects any of the following color codes: HEX, RGB, RGBA, or HSL. Even if it’s hidden within the programming language’s commentary, it’ll be emphasized.
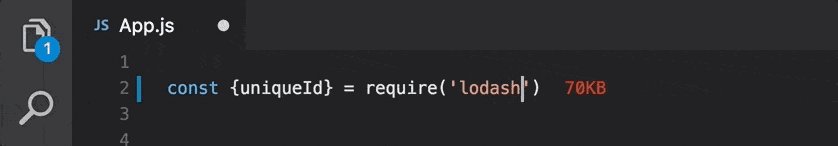
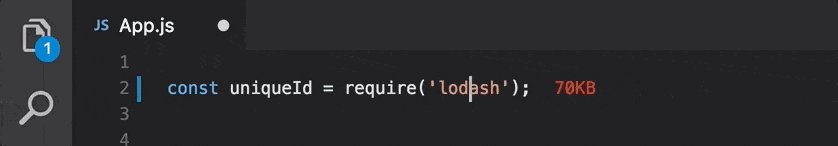
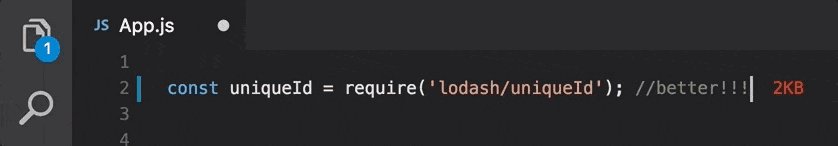
5. Import Cost

The Import Cost extension helps with productivity by showing the estimated size of an import package. This helps to avoid issues by tracking the size of added dependencies.
If an import is too large, the Import Cost extension will alert you so you can adjust your settings based on your preferences.
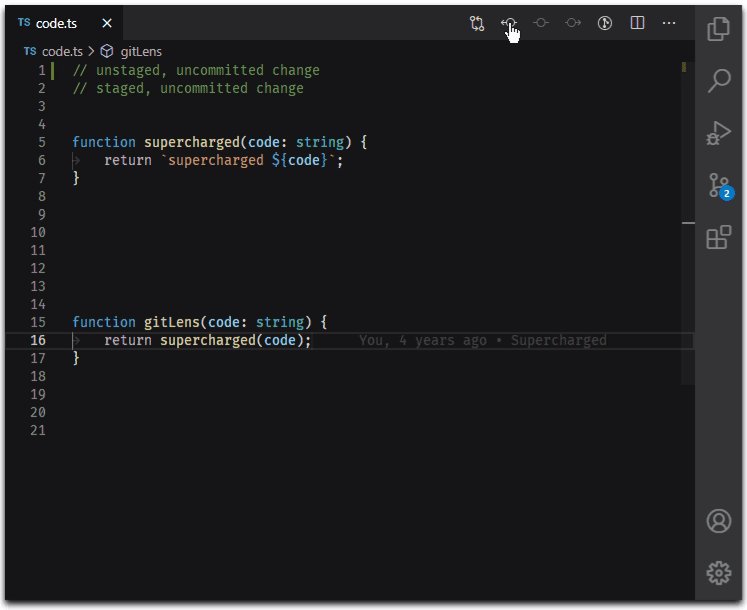
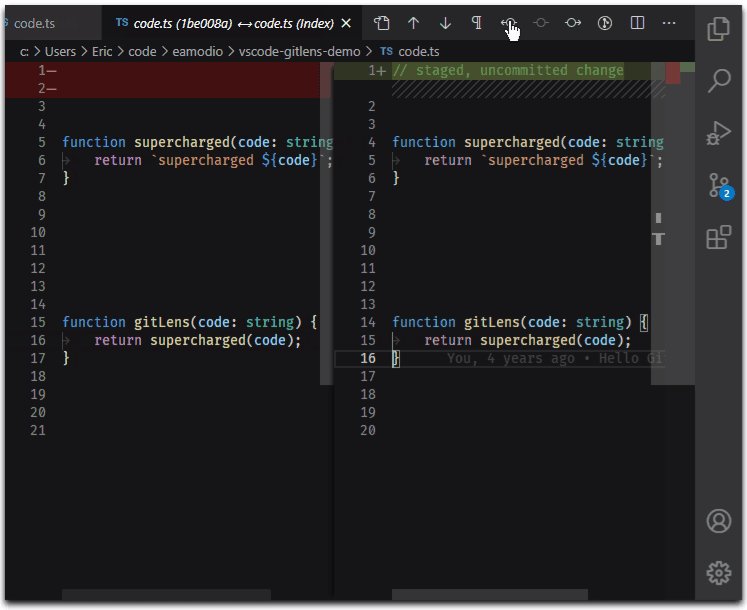
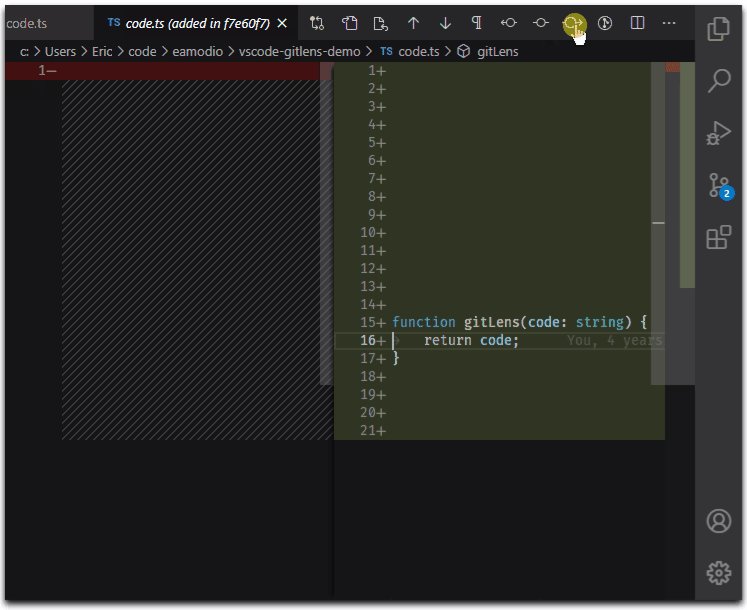
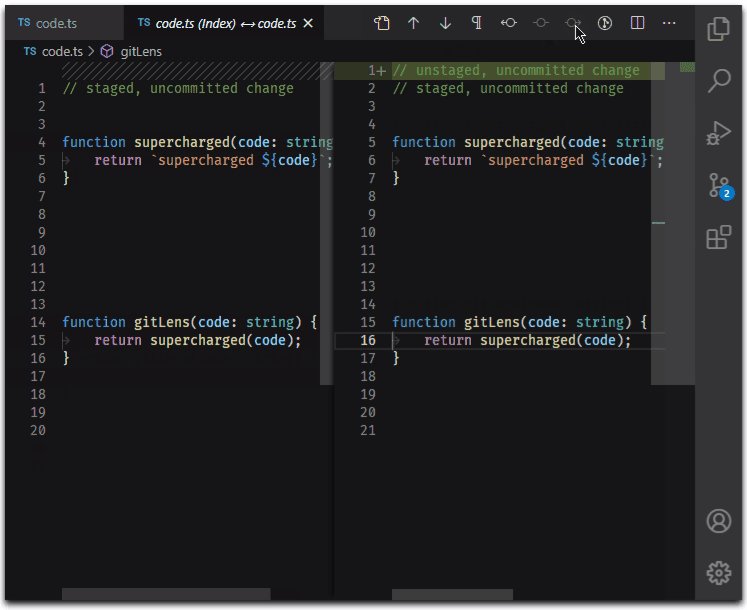
6. GitLens

The GitLens add-on combines the Git and VSCode capabilities to allow you to visualize code authorship via Git. GitLens helps you better understand code by revealing who, why, and when it was updated. It also allows you to investigate a codebase’s history and evolution.
It also has a number of additional useful features, including:
- At the end of the line, there is a current line blame annotation that shows the commit.
- Revision navigation through file history
- The commit and author who last edited the current line are blamed in a status bar annotation.
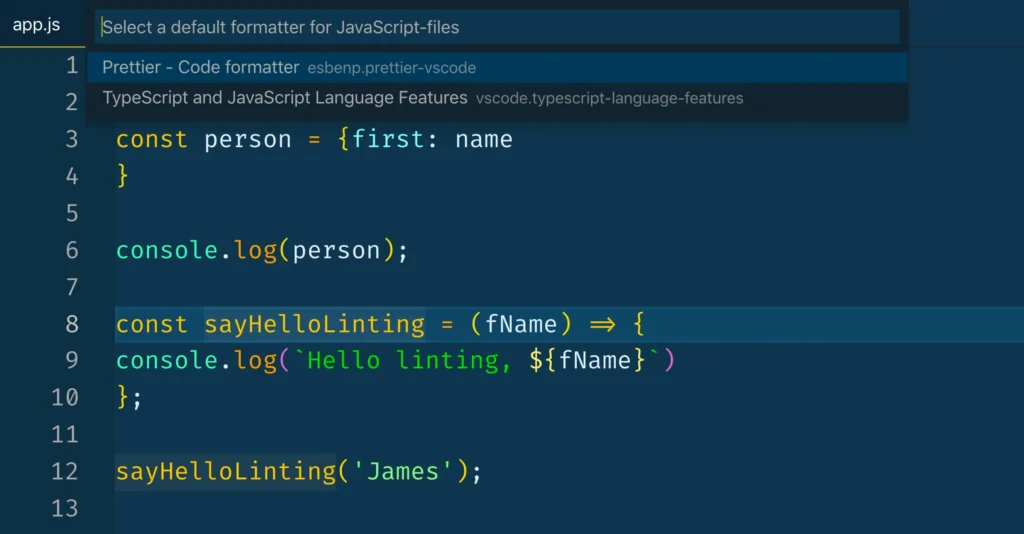
7. Prettier

Prettier is an opinionated code formatter that you may customize to fit your needs. It simply formats your code, and having consistent formatting and styling across your code is really advantageous because it may save you a lot of time, especially when working with other developers. Prettier plugins can be used to extend the functionality of this extension, and you can also have it automatically format your code when you save a file.
8. Icons

This is a collection of extensions rather than a single extension. Vs Code will display little icons before the directory and file names if you install an icon extension. Every file extension will have its own unique icon, making it 10 times quicker to navigate through the code and locate the file or folder you’re looking for. Directories, too, can have their own icons based on their names and functions. Material Icon Theme is my favorite, but there are a few others worth checking out, such as vscode-icons, Simple Icons, and Material Theme Icons. Figure out which one is best for you.
9. Path Intellisense

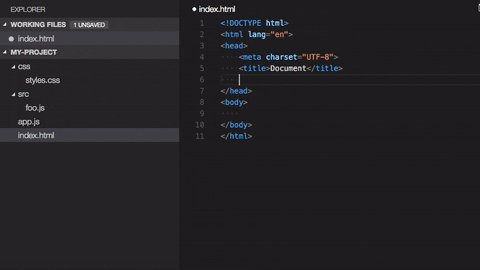
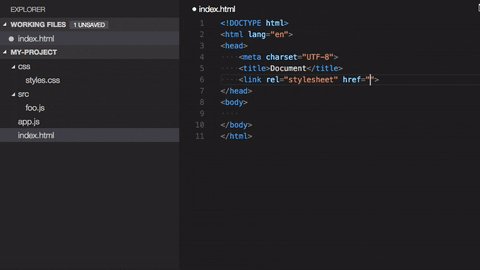
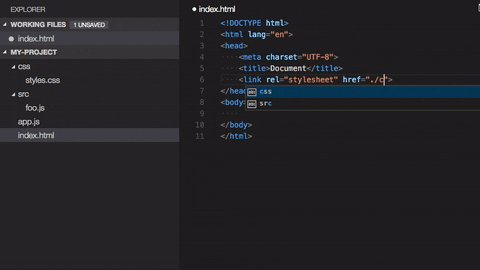
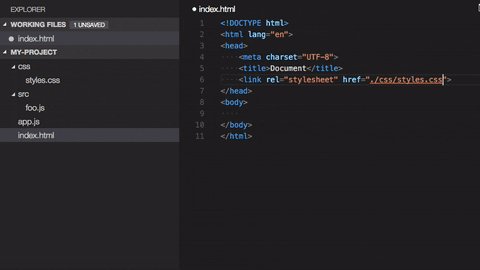
Path intellisense is a fantastic tool that makes working with files much easier. It autocompletes filenames and can be quite beneficial when working with a large number of node modules or files in general.
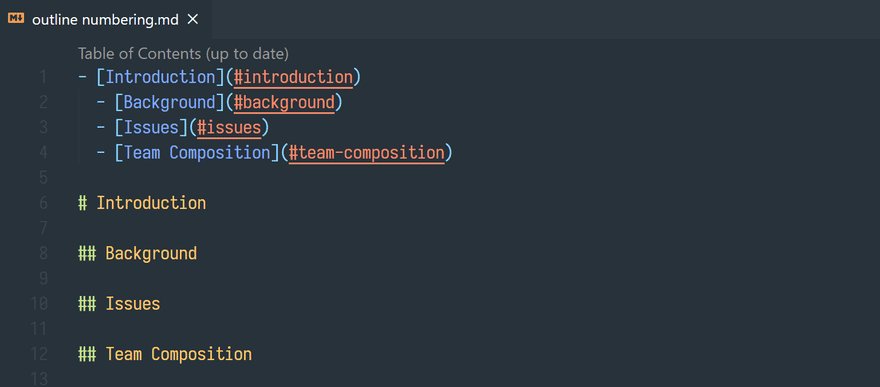
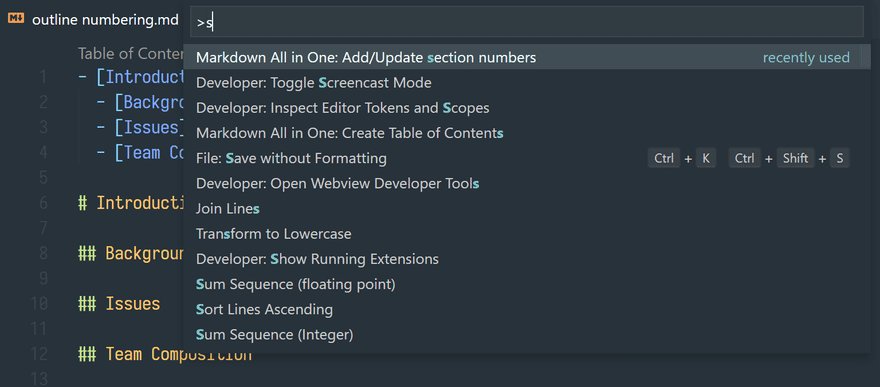
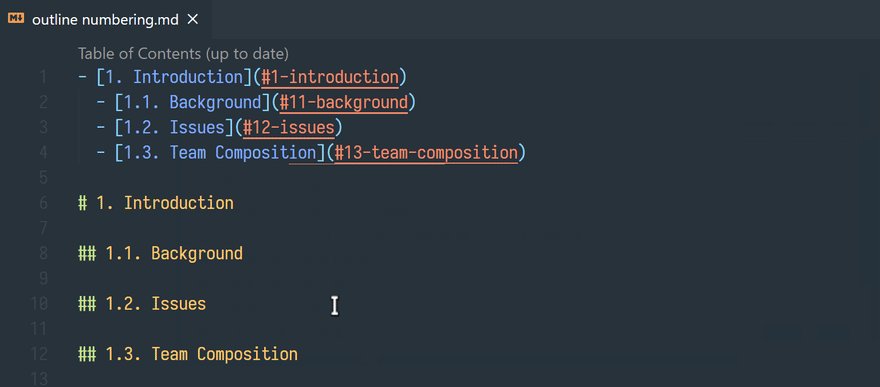
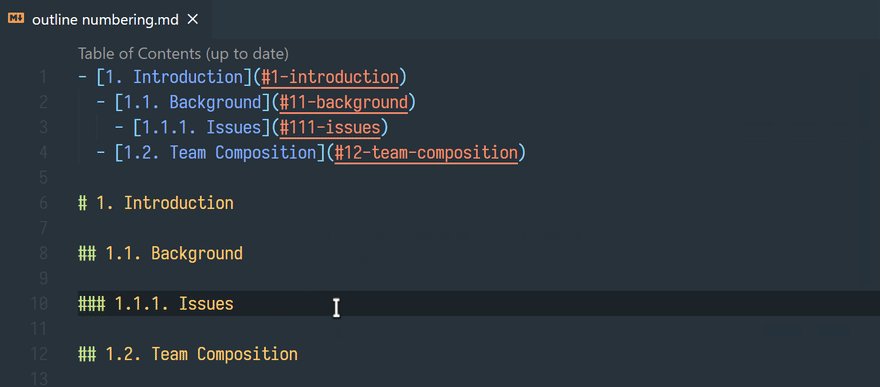
10. Markdown All in One

Whether you like it or not, writing documentation is a necessary aspect of the developer’s work. Markdown is the most widely used markup for writing documentation and even blog entries. By providing useful shortcuts, autocomplete, and live-preview capabilities, Markdown all in one makes this process more fun. It drastically reduces the time it takes to write documentation, allowing you to focus on building new features.







Add your first comment to this post