Table of Contents
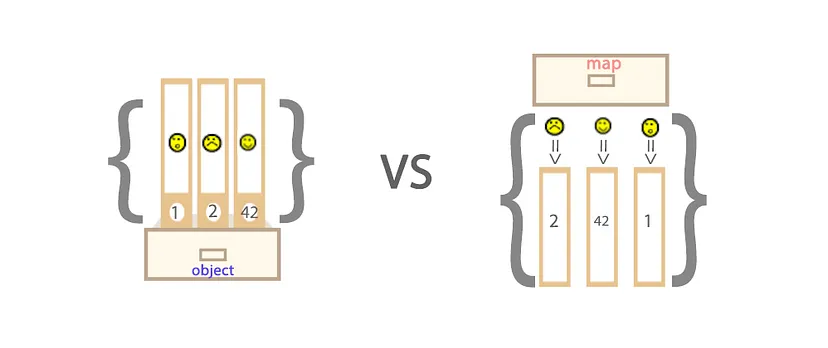
When working with JavaScript, developers often come across the need to store and retrieve data efficiently. Two common options for this purpose are JavaScript Map and Object. In this article, we will delve into the differences between these two data structures, their use cases, and their performance implications. By the end, you’ll have a clear understanding of when to use a Map or an Object, allowing you to make informed decisions in your JavaScript projects.
Understanding JavaScript Maps
JavaScript Map is a built-in data structure introduced in ECMAScript 2015 (ES6). It provides an ordered collection of key-value pairs, where each key is unique. This data structure allows you to store any JavaScript value as a key or value, making it flexible and versatile.
Key Features of JavaScript Maps
- Key-Value Pairing: Maps allow you to associate values with unique keys, enabling efficient data retrieval.
- Order Preservation: The order of entries in a Map remains constant, regardless of the insertion or deletion of elements.
- Built-in Methods: Maps offer several useful methods, such as
set(),get(),has(), anddelete(), for manipulation and retrieval.
To illustrate the usage of JavaScript Maps, consider the following example:
// Creating a new Map
const myMap = new Map();
// Adding key-value pairs to the Map
myMap.set("name", "John");
myMap.set("age", 30);
myMap.set("city", "New York");
// Retrieving values from the Map
console.log(myMap.get("name")); // Output: John
console.log(myMap.get("age")); // Output: 30
// Checking if a key exists in the Map
console.log(myMap.has("city")); // Output: true
// Deleting a key-value pair from the Map
myMap.delete("age");
// Iterating over the Map using forEach
myMap.forEach((value, key) => {
console.log(`${key}: ${value}`);
});
// Output:
// name: John
// city: New York
Exploring JavaScript Objects
JavaScript Objects, on the other hand, are one of the fundamental data types in JavaScript. They store data in a collection of properties, where each property consists of a key-value pair. Objects are highly versatile and widely used in JavaScript applications.
Key Features of JavaScript Objects
- Flexible Data Structure: Objects can store any type of data, including functions, arrays, and other objects.
- Dynamic Property Addition: Properties can be added or modified at any time during runtime, providing great flexibility.
- Accessing Properties: Object properties can be accessed using dot notation (
object.property) or bracket notation (object['property']).
Let’s consider an example that demonstrates the usage of JavaScript Objects:
// Creating a new object
const myObject = {
name: "John",
age: 30,
city: "New York"
};
// Accessing object properties using dot notation
console.log(myObject.name); // Output: John
console.log(myObject.age); // Output: 30
// Accessing object properties using bracket notation
console.log(myObject['city']); // Output: New York
// Adding a new property to the object
myObject.gender = "Male";
// Modifying an existing property
myObject.age = 35;
// Deleting a property from the object
delete myObject.city;
// Iterating over the object using for...in loop
for (let key in myObject) {
console.log(`${key}: ${myObject[key]}`);
}
// Output:
// name: John
// age: 35
// gender: Male
Use Cases: Map or Object?
The choice between using a JavaScript Map or Object depends on the specific requirements of your application. Let’s explore some common scenarios where each data structure excels.
JavaScript Map Use Cases
- Unique Key-Value Mapping: Maps are ideal when you need a collection of unique keys mapped to corresponding values, such as storing user preferences or maintaining server response data.
- Iterating over Entries: Maps provide built-in methods like
forEach()andentries()that make it easy to iterate over the key-value pairs, enabling efficient processing of data.
JavaScript Object Use Cases
- Dynamic Property Addition: If you need to add or modify properties dynamically, objects offer the flexibility you require. This makes them well-suited for scenarios like storing form data or representing real-world entities.
- Direct Property Access: Objects provide direct access to properties using dot notation or bracket notation, making them convenient when you know the exact property names beforehand.
Performance Considerations
Performance is a crucial aspect when choosing between JavaScript Map and Object, especially in scenarios involving large datasets or frequent data manipulation. Let’s explore the performance characteristics of each data structure.
JavaScript Maps are optimized for frequent additions and removals of elements. Their underlying implementation ensures efficient handling of such operations. On the other hand, JavaScript Objects excel at direct property access, thanks to their property lookup mechanism. When you need to access properties directly and know the property names in advance, Objects can provide faster access times.
It is important to note that for small-scale applications or scenarios where performance is not a critical factor, the performance difference between Maps and Objects is often negligible. However, for performance-critical applications or when dealing with large datasets, choosing the appropriate data structure becomes essential.
Conclusion
In conclusion, JavaScript Maps and Objects offer distinct features and advantages based on the requirements of your JavaScript application. Maps excel at unique key-value mapping and efficient iteration, while Objects provide flexibility and direct property access. Understanding the strengths and appropriate use cases of each data structure empowers developers to make informed decisions and write efficient JavaScript code.
Now armed with the knowledge of JavaScript Maps and Objects, along with practical code examples, you can confidently choose the most suitable data structure for your specific needs. Remember to consider performance implications when dealing with large datasets or demanding applications.
Thank you for taking the time to explore this comprehensive comparison of JavaScript Map vs Object. We hope this article has provided you with valuable insights and guidance for your future JavaScript endeavors.







Add your first comment to this post