Table of Contents
In JavaScript, closures are a powerful concept that plays a crucial role in the language’s ability to handle data encapsulation and maintain variable scope. Understanding closures is essential for any JavaScript developer, as they allow for more flexible and efficient code. In this article, we will delve into the concept of closures, explore their applications, and discuss best practices for using them effectively.

What are Closures?
A closure is a combination of a function and the lexical environment within which that function was declared. It allows a function to access variables from its outer scope even after the outer function has finished executing. In simpler terms, a closure “remembers” its lexical scope and can access variables and functions defined within that scope.
How Do Closures Work?
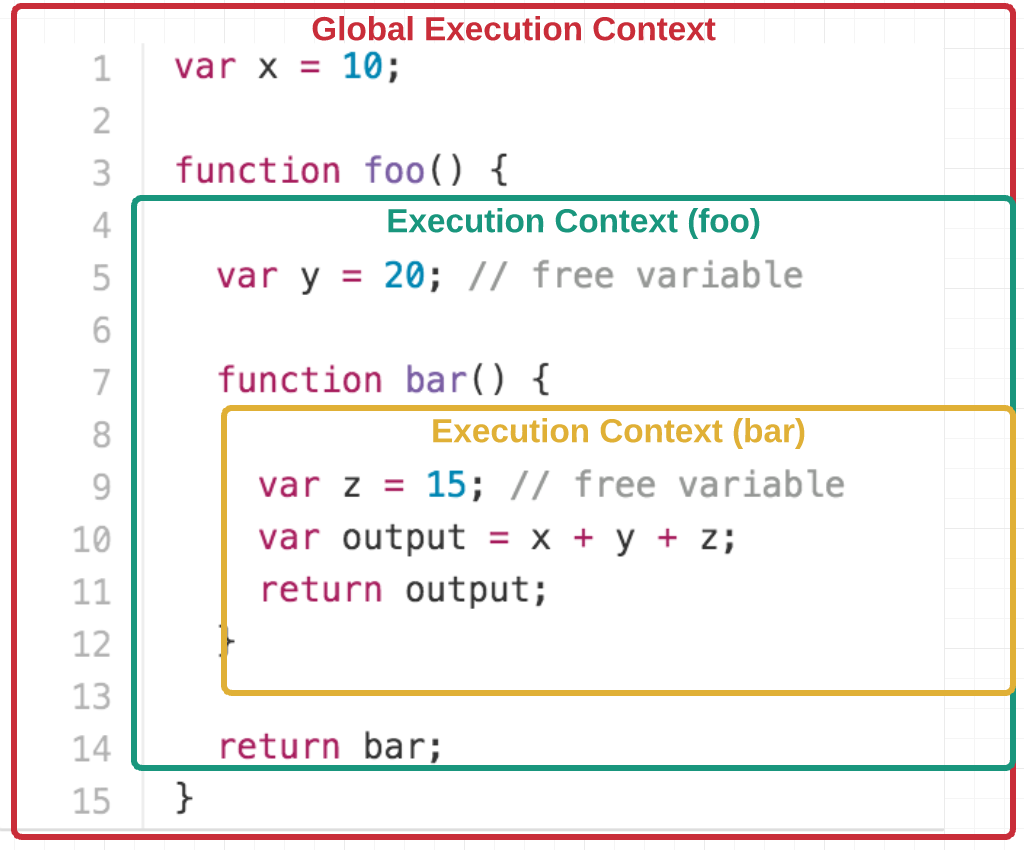
When a function is declared, it creates its own execution context and scope. This scope includes any variables, functions, or parameters defined within it. When a function returns a reference to an inner function or assigns it to a variable, the inner function forms a closure, preserving the scope chain at the time of its creation.
Creating Closures
To create a closure in JavaScript, you need to define a function inside another function and return it. Let’s take a look at an example:
function outerFunction() {
var outerVariable = 'I am from the outer function';
function innerFunction() {
console.log(outerVariable);
}
return innerFunction;
}
var closure = outerFunction();
closure(); // Output: 'I am from the outer function'
In this example, outerFunction creates a closure by returning innerFunction. The returned function retains access to the outerVariable even after outerFunction has completed execution.
Accessing Variables within a Closure
Closures allow access to variables in their outer scope, even if those variables are no longer in the execution stack. This behavior is known as variable scope closure. Here’s an example:
function outerFunction() {
var outerVariable = 'I am from the outer function';
function innerFunction() {
console.log(outerVariable);
}
return innerFunction;
}
var closure = outerFunction();
closure(); // Output: 'I am from the outer function'
In this case, the innerFunction has access to the outerVariable declared in outerFunction, even though outerFunction has finished executing.
Practical Applications of Closures
Closures are widely used in JavaScript for various purposes. Some practical applications of closures include:
1. Data Encapsulation
Closures enable data encapsulation, allowing variables to be hidden and accessed only through defined functions. This helps prevent accidental modification of data and enhances code maintainability.
function createPerson(name) {
let age = 0;
return {
getName: function() {
return name;
},
getAge: function() {
return age;
},
increaseAge: function() {
age++;
}
};
}
const person = createPerson('John');
console.log(person.getName()); // Output: 'John'
console.log(person.getAge()); // Output: 0
person.increaseAge();
console.log(person.getAge()); // Output: 1
In this example, the createPerson function creates an object with methods to get the name, age, and increase the age. The variables name and age are encapsulated within the closure, providing privacy and controlled access.
2. Memoization
Closures are often used for memoization, a technique that caches the results of expensive function calls to improve performance. Here’s an example:
function memoizedFunction() {
const cache = {};
return function(input) {
if (input in cache) {
console.log('Fetching from cache...');
return cache[input];
} else {
console.log('Calculating...');
const result = // Perform time-consuming calculation
cache[input] = result;
return result;
}
};
}
const calculate = memoizedFunction();
console.log(calculate(5)); // Output: Calculating... Result
console.log(calculate(5)); // Output: Fetching from cache... Result (No recalculation)
In this example, the memoizedFunction returns a closure that checks if the result for a given input is already cached. If it is, the cached result is returned, avoiding unnecessary calculations. Otherwise, the closure performs the calculation, caches the result, and returns it.
Benefits of Using Closures
Utilizing closures in your JavaScript code brings several benefits:
1. Encapsulation and Modularity
Closures facilitate encapsulation, allowing you to create modular and reusable code. By keeping variables and functions private within a closure, you minimize the risk of naming conflicts and unintended side effects.
2. Memory Efficiency
Closures help optimize memory usage by allowing variables to be stored in memory even after their parent functions have completed execution. This feature enables efficient handling of shared resources and reduces memory leaks.
3. Lexical Scoping
Closures preserve lexical scoping, which means they can access variables from the outer scope in which they were defined. This behavior provides flexibility and enables the creation of more flexible and maintainable code.
Common Mistakes with Closures
While closures offer great benefits, there are some common pitfalls to avoid:
1. Memory Leaks
Closures can inadvertently cause memory leaks if not used correctly. When a closure retains references to objects that are no longer needed, those objects cannot be garbage collected, leading to memory bloat. To mitigate this, be mindful of the objects captured in closures and ensure they are released appropriately.
2. Unintended Variable Sharing
If closures are used in a loop or event handler, it’s essential to understand the implications of capturing variables. Due to closure’s shared scope, unintended variable sharing can occur, resulting in unexpected behavior. Make sure to use let or const declarations to create a new variable scope for each iteration.
Best Practices for Working with Closures
To make the most of closures, follow these best practices:
1. Limit Variable Exposure
To maintain data integrity, expose only the necessary variables and functions from the closure. By limiting access to internal variables, you ensure encapsulation and prevent unintended modifications.
2. Minimize Cyclic Dependencies
Avoid creating closures with circular dependencies, as they can lead to memory leaks. If possible, break the dependency chain or refactor your code to eliminate circular references.
3. Avoid Excessive Nesting
While nesting closures is possible, excessive nesting can make code harder to read and maintain. Strive for a balance between encapsulation and readability, considering the complexity of your codebase.
Closures vs. Global Variables
Using closures over global variables offers several advantages. Closures provide better data privacy, prevent naming conflicts, and allow for modular code. Global variables, on the other hand, are easily accessible from anywhere in the codebase, making it challenging to track and manage changes.
Performance Considerations
While closures are powerful, they can impact performance if not used judiciously. Creating and invoking multiple closures within a loop or frequently invoking closures with significant memory usage can result in slower execution. It’s essential to analyze the performance implications and optimize when necessary.
Conclusion
Closures are a fundamental concept in JavaScript, enabling powerful programming techniques like data encapsulation, memoization, and modular code design. By understanding closures and their applications, you can write more efficient, maintainable, and reusable JavaScript code. Embrace closures in your projects and unleash the full potential of the language.
FAQs
What is a closure in JavaScript?
A closure in JavaScript is a combination of a function and the lexical environment within which that function was declared. It allows a function to access variables from its outer scope even after the outer function has finished executing.
How do closures work in JavaScript?
When a function returns a reference to an inner function or assigns it to a variable, the inner function forms a closure, preserving the scope chain at the time of its creation. Closures are created by defining functions within functions or functions that define an inner function within them.
Can closures modify variables from their outer scope?
Yes, closures have access to both read and modify variables from their outer scope. However, modifying variables from outer scopes should be done with caution to avoid unintended side effects.
Do closures affect the garbage collection process in JavaScript?
Yes, closures can impact the garbage collection process. If a closure holds references to objects that are no longer needed, those objects cannot be garbage collected, leading to potential memory leaks. Therefore, it’s important to manage closures and release unnecessary references when appropriate.
Can closures be used in asynchronous operations, such as callbacks or promises?
Yes, closures are commonly used in asynchronous operations, especially with callback functions and promises. They enable the preservation of data and execution context between asynchronous operations, ensuring the correct handling of data.







Add your first comment to this post