WordPress is a powerful content management system that allows you to create a wide variety of post types beyond the standard blog posts and pages. Custom post types can be used to create structured content for products, events, portfolio items, and much more. However, sometimes you may want to add additional features to your custom post types to help organize and highlight certain posts. One such feature is a “featured post” option that allows you to showcase specific posts more prominently on your website. In this article, we will show you how to add a featured post feature to your custom post type in WordPress using custom meta boxes.
Custom meta boxes are a powerful tool in WordPress development that allows you to add custom fields and options to your posts, pages, and custom post types. With meta boxes, you can easily add additional fields to collect and store extra information about your content. In our case, we will use a custom meta box to add a “featured post” checkbox option to our custom post type. This will allow us to easily mark certain posts as “featured” and display them more prominently on our website. In the following sections, we will walk you through the steps required to add a featured post feature to your custom post type using custom meta boxes.
To add a “featured post” feature to a custom post type, you can add a custom meta box to the post editor screen that allows you to mark a post as “featured”. Here’s an example code snippet that you can use:
// Add the custom meta box
function add_featured_meta_box() {
add_meta_box(
'featured_post_meta_box', // ID of the meta box
'Featured Post', // Title of the meta box
'display_featured_meta_box', // Callback function to display the meta box
'your_custom_post_type', // The custom post type to add the meta box to
'side', // The location of the meta box on the post editor screen
'default' // The priority of the meta box relative to other meta boxes
);
}
add_action( 'add_meta_boxes', 'add_featured_meta_box' );
// Display the custom meta box
function display_featured_meta_box( $post ) {
$featured = get_post_meta( $post->ID, '_featured', true );
wp_nonce_field( basename( __FILE__ ), 'featured_meta_box_nonce' );
?>
<input type="checkbox" name="featured" id="featured" <?php checked( $featured, 'on' ); ?>>
<label for="featured">Mark as featured</label>
<?php
}
// Save the custom meta box value
function save_featured_meta_box( $post_id ) {
if ( ! isset( $_POST['featured_meta_box_nonce'] ) || ! wp_verify_nonce( $_POST['featured_meta_box_nonce'], basename( __FILE__ ) ) ) {
return;
}
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) {
return;
}
if ( isset( $_POST['post_type'] ) && 'your_custom_post_type' == $_POST['post_type'] ) {
if ( current_user_can( 'edit_post', $post_id ) ) {
$featured = isset( $_POST['featured'] ) ? 'on' : 'off';
update_post_meta( $post_id, '_featured', $featured );
}
}
}
add_action( 'save_post', 'save_featured_meta_box' );
This code adds a custom meta box to the custom post type editor screen that includes a checkbox to mark the post as “featured”. The save_featured_meta_box function saves the value of the checkbox as post meta data, which you can use to filter featured posts in your loop.
To retrieve featured posts in your loop, you can modify the query to include the meta_key and meta_value parameters:
$args = array(
'post_type' => 'your_custom_post_type',
'meta_key' => '_featured',
'meta_value' => 'on',
'posts_per_page' => -1,
);
In this code, we are using the meta_key parameter to specify the name of the meta field that stores the featured post status, and the meta_value parameter to specify the value that indicates the post is featured (in this case, 'on'). This will retrieve all featured posts for your custom post type.
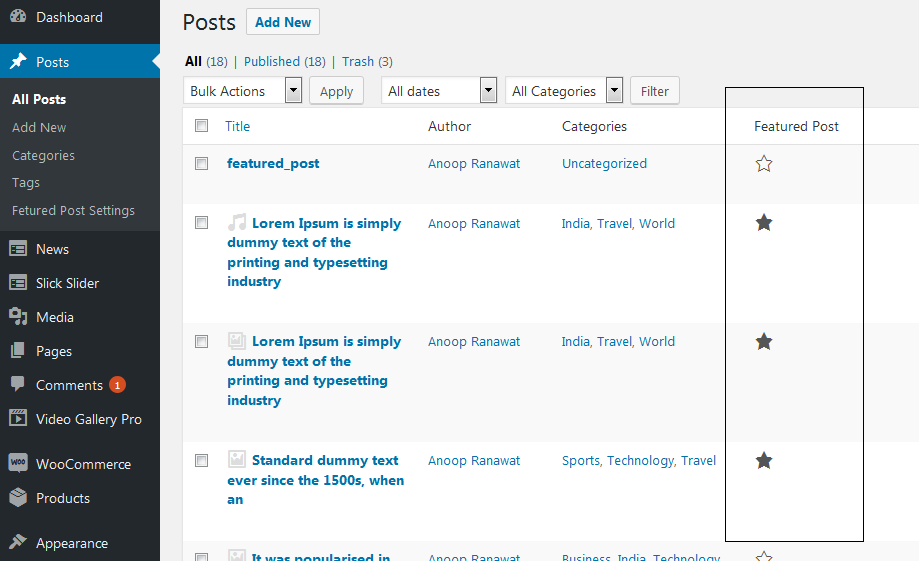
To show the status of the custom meta box in the post type collection at the backend without opening the post itself, you can add a new column to the post type table that displays the meta box value for each post. Here’s an example code snippet that you can use:
// Add the custom column to the post type table
function add_featured_column( $columns ) {
$columns['featured'] = 'Featured';
return $columns;
}
add_filter( 'manage_your_custom_post_type_posts_columns', 'add_featured_column' );
// Populate the custom column with the meta box value for each post
function populate_featured_column( $column, $post_id ) {
if ( $column == 'featured' ) {
$featured = get_post_meta( $post_id, '_featured', true );
echo $featured == 'on' ? 'Yes' : 'No';
}
}
add_action( 'manage_your_custom_post_type_posts_custom_column', 'populate_featured_column', 10, 2 );
This code adds a new column called “Featured” to the post type table for your custom post type, and populates it with the value of the custom meta box for each post. The populate_featured_column function retrieves the value of the meta box using get_post_meta and outputs “Yes” or “No” based on the value.
Make sure to replace 'your_custom_post_type' with the name of your custom post type in the add_filter and manage_your_custom_post_type_posts_custom_column functions.
After adding this code, you should see a new column in the post type table that displays the value of the custom meta box for each post, allowing you to quickly see which posts are marked as “featured”.
In conclusion, adding a featured post feature to your custom post type using custom meta boxes is a simple and effective way to highlight important content on your website. By following the steps outlined in this article, you can easily create a custom meta box that allows you to mark certain posts as “featured” and display them more prominently on your website. This can help you draw attention to your best content and improve the overall user experience for your visitors.
We hope this article has been helpful in showing you how to add a featured post feature to your custom post type in WordPress. If you have any questions or feedback, please feel free to leave a comment below. Your input is valuable to us and can help us improve our content in the future. Thank you for reading!




Add your first comment to this post