Table of Contents
Slow load times aren’t usually caused by server bottlenecks, but it doesn’t imply you’re immune to server response times affecting your users’ experience. In reality, server load times might jeopardize the functioning of your website. If you haven’t started optimizing this region yet, now is the time to do so.
What criteria do you use to define server response times?
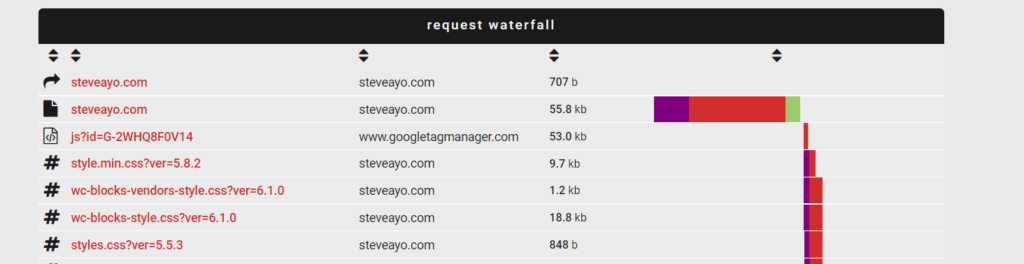
The length of time it takes for a web browser to obtain a response is known as server reaction time (SRT). The clock starts ticking as soon as the web browser sends the request, and Time to First Byte is a common metric (ttfb).
Your server response time should be under 200ms, according to Google PageSpeed Insights.
Before You Get Started

First and foremost. We suggest collecting statistics on your current performance so you can see how you’re performing. Later on, you may use this benchmark data to see the full impact of the adjustments you’ve made. Rigor Synthetic Monitoring, for example, is a full-featured tool that makes it simple to capture the data you need and present it in an easy-to-understand style.
Ways to Reduce Server Response Times (ttfb
After you’ve gathered data on your current performance, it’s time to take efforts to improve your server response time. Here are five options for doing so.
1. Check Your Hosting
You want your users to be able to load your pages as rapidly as possible, thus the first thing you need is enough resources to manage your traffic. If you don’t have enough resources, more traffic means longer SRTs, which means your server can manage fewer users in a given period.
2. Choose Your Web Server Carefully
While Apache is a good and appealing choice, you may be able to achieve better performance by utilizing Nginx or OpenLiteSpeed. While evaluating the different alternatives available may seem intimidating at first, investing some effort upfront will pay off in the long run as you will be better prepared to handle changes in your server requirements.
3. Optimize Your Web Servers
After you’ve decided on a web server, you’ll need to configure it. While it may be tempting to stick with the default settings to save time, one size does not fit all. You run the risk of utilizing a setup that isn’t appropriate for your needs and use patterns if you choose this option.
Unfortunately, because each web server setup is unique, there is no one-size-fits-all strategy for optimizing a web server. Additional information on how to obtain the greatest performance possible may be found in the manuals related to your system.
4. Reduce Bloat
If you use a content management system (CMS) like WordPress or Magento, your site will bloat unless you manage it properly. Even if you don’t utilize a CMS, you’re still in danger when you add material to your site over time (e.g. photos, additional content pages, and so on). As a result, get rid of whatever you don’t need. Smaller files are your friend when it comes to decreasing SRTs, therefore optimize your pictures, consolidate your resources, and enabling compression.
5. Optimize Your Database
By ensuring that your database can get data as quickly as possible, you may reduce the time it takes for your whole site to load, not just the page that is now shown in the browser. Delayed queries are the most common cause of a server’s slow response time, thus you should spend time figuring out how to avoid bottlenecks.
Server optimization is a broad topic with several procedures based on the server. When it comes to optimizing, the following are some good areas to start:
- Rewrite your queries so that they only return the information you require and are optimized for speed (for example, use joins instead of loops)
- Using indexes where necessary or appropriate
- Changing your schema to properly arrange things like tables, views, and stored procedures
Alternatively, you may lessen the stress on your database by shifting the weight to your front-end by employing external caches.
Key Takeaways
Even though SRTs are not the major reason for slowdowns, it is crucial to pay attention to them if your objective is to deliver pages as rapidly as possible. Your front-end will perform more smoothly if your back-end is optimized. SRTs under 200ms per request may be achieved by carefully examining your hosting needs, modifying your web servers, decreasing bloat, and optimizing your databases.
If you need help with your website you can reach us.




Add your first comment to this post